What is a design system?
A design system is a set of guidelines, standards, assets, and processes to help organizations design, build, and deploy products rapidly and consistently.
Design systems are often equated with a UI kit or component library. In reality, an effective design system spans the entire lifecycle of a product, from ideation to iteration and everything in between.
Helios architecture
While the scale of a design system largely depends on the needs of those consuming it, the fundamental structure and architecture remain largely the same across systems.
In Helios, we offer the following:
- Design Language: colors, typography, icons, content strategy
- Components: component design, component development, tokens, development standards
- Patterns: repetitive combinations of components and foundational styles that yield more complex functions and features
- Documentation: education, issue tracking, contribution, content management, processes
We structure our components, icons, and design tokens in a monorepo using yarn workspaces and publish a collection of libraries in Figma.
Benefits of using Helios
While increasing visual and functional consistency across products is the most visibly notable result of design system adoption, other benefits include the following:
- Increased velocity in the design and development of new products and features
- Dismantling silos between departments that adopt and use the system
- More time spent on solving complex problems, less time spent on duplicative work rebuilding small atoms and molecules
- Components, foundations, and usage guidelines published by the the Helios Design System meet or exceed WCAG 2.1 AA conformance out of the box in accordance with our accessibility statement
Who is Helios for
Helios is available and recommended for all HashiCorp product teams using Ember to build their applications. We also support teams using alternative frameworks or libraries, such as HashiCorp Developer, via our design assets, tokens, and best practice guidance.
Using Helios ensures the different product lines move towards a common design language. We work closely with these teams on integration and implementation while collecting feedback to understand consumer needs better and inform our roadmap.
For more information on adoption, visit our getting started guides for designers and for engineers or visit our public GitHub repository.
When to use Helios
The Design Systems Team has created Helios to be the single source of truth for the design language, components, and patterns used by HashiCorp product teams. As such, Helios is replacing Structure, but until we have full parity with Structure, there may be a period of time where Helios components and Structure components reside together in an application.
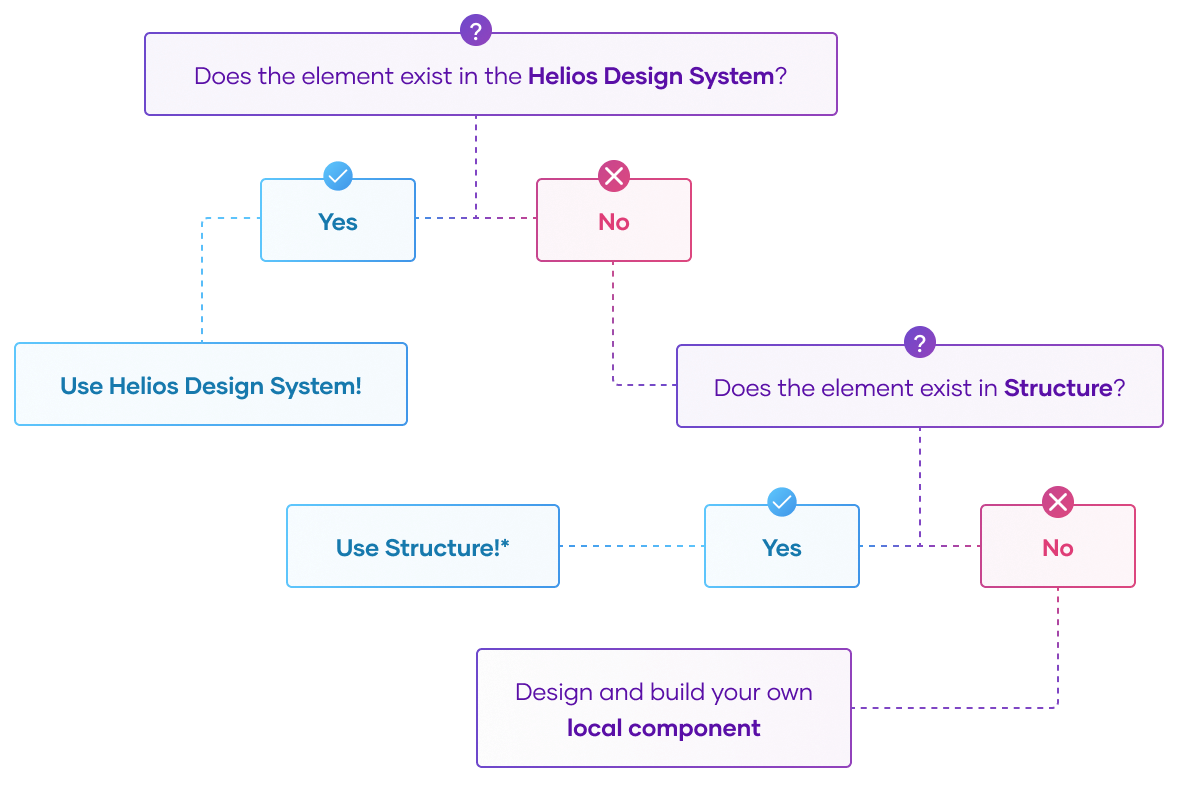
Use this decision tree to understand which system to use or when to create your own local component or pattern.

If the component or pattern exists in Helios, use it. This ensures future versions will be supported and that it shares a common design language with the rest of the products.
If the component or pattern doesn’t exist in Helios, but does exist in Structure, use the Structure version.
*Use Structure sparingly and with caution because:
- Structure is no longer supported and is being sunset.
- Some Figma components are not built in code.
If the component or pattern doesn’t exist in Helios or in Structure, design and build your own local element using Helios foundations (color, typography, elevation, etc) as a starting point.
Resources
Design system inspiration
These design systems inspire us and have paved the way for the greater design system community.
- Carbon Design System (IBM)
- Polaris Design System (Shopify)
- Material Design (Google)
- Pajamas Design System (GitLab)
- Primer Design System (GitHub)
- Atlassian Design System